In this last post, we discussed the PowerApps templates. Now, in this post finally, we are going to create our first PowerApp isn’t it exciting?
So, as mentioned earlier login with the authorized credentials and after login you will find following dashboard screen. Here, we need to select a Blank Template as shown below. Here, we have a choice to opt mobile or desktop web. We can choose as per your ease or requirement and then press make this App button.

After clicking the make this app button we get following screen which is basically our playground for App creation or actual editor where we can manage our pages, add new pages, add controls etc..

As this is our first app, we are going to make it very simple and create an addition of 2 numbers screen (Although, it seems simple but bit tricky as well.)
For which we will click 3 label controls, 3 textboxes & 1 button and arrange them properly as shown in below figure. Here we can change the control’s default text. color, etc by property pane.

Once this part is done, in the next step we need to show the sum of First Number, Second number’s value in a 3rd textbox when a user clicks the Sum button.
One more point which we need to take care is format property of the textbox.

Now, to achieve this we are going to write a function on button click as shown in the below snap.

Here, we need to write the code in function’s tab as shown below in screen. if you see here we are using a SUM inbuilt function and using UpdateContext (an internal function) for assigning the addition value of the textboxes to a variable called myAdd.

Now, once we are done with the above function, in the next step we are going to assign the myAdd variable (who holds the addition of text1 & text2) to our result text box. To achieve this select the textbox in which we need to show summation value & click on the Property window’s function tab.
Here, we have to assign the myAdd variable as a data’s default value (shown in below figure)

Once we done with above steps, next item would be to run this App and do a quick testing. To run this App click on run button (Top right corner of the editor) as shown in below figure.

We will get the below screen to test our sum logic.

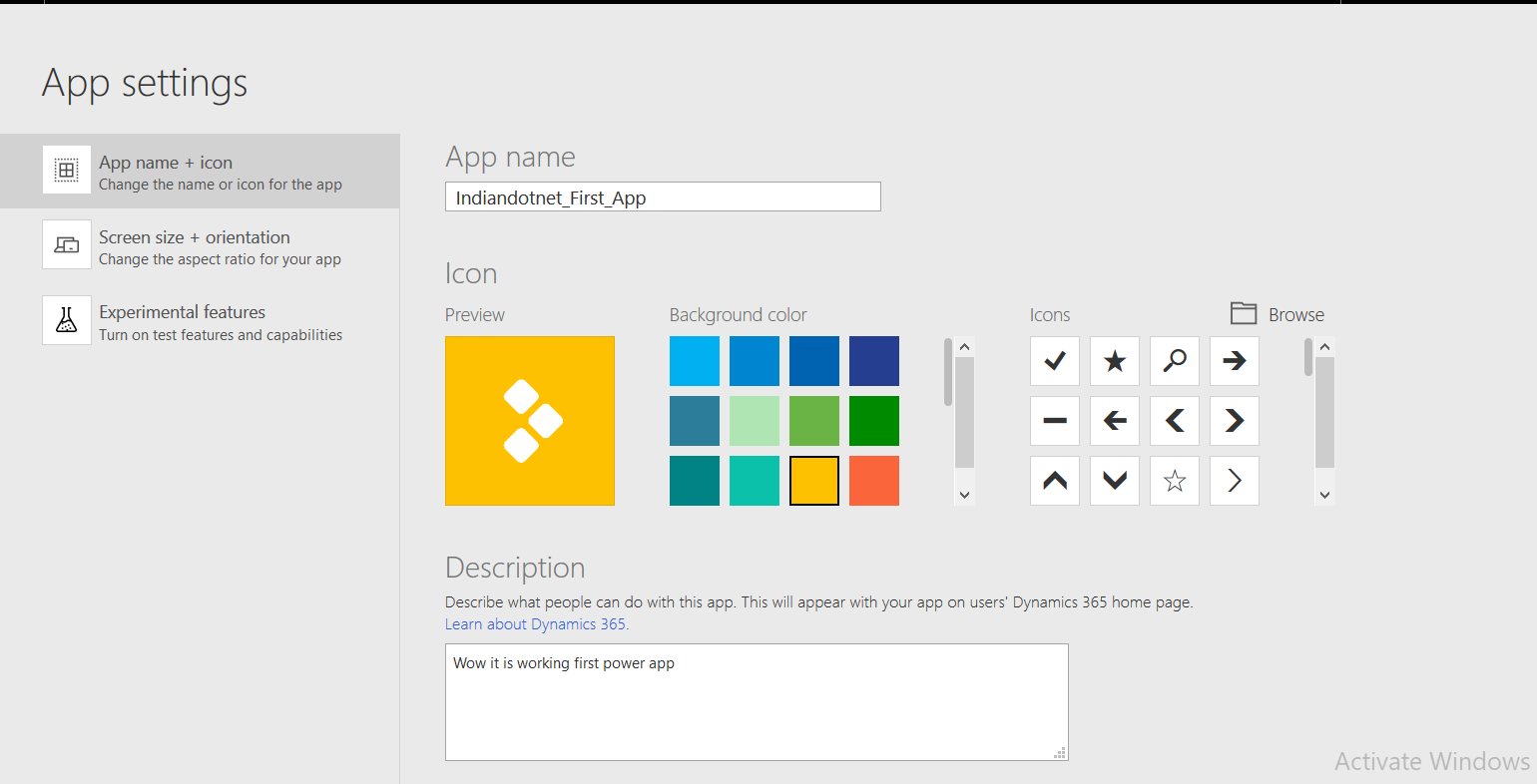
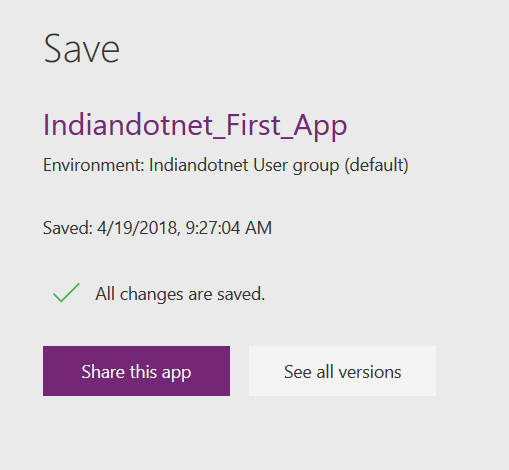
That’s great we created and tested our first PowerApps. Now, in next step Save this application. After clicking File menu a new screen (as we are saving this first time) will appear where we need to provide App name, description of app and icon. After providing this details click on the Save menu.

So, congratulations we have created our first simple PowerApps and saved successfully.

We will see later how to publish it which is also very easy step.
In next article, we will see more stuff of PowerApps till then enjoy.
RJ