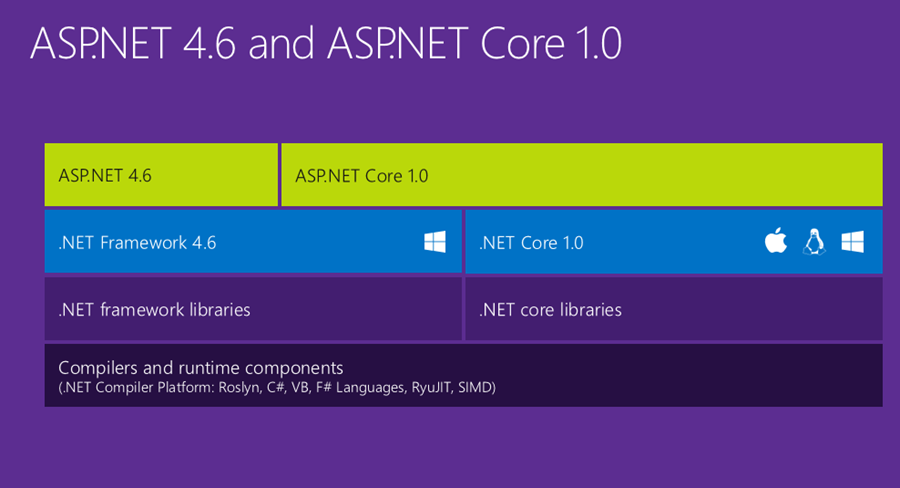
The First release of ASP.NET came out almost 15 year back as a part of .Net Framework. Since millions of developers have used it to developed the web apps, During this period Microsoft added and evolved many capabilities to it. Now a Era begin and ASP.NET Core come in picture. It’s not completely developed but first release is ready to use.
ASP.NET Core is a new open-source and cross-platform framework for building cloud based internet connected applications, such as web apps, IoT apps and mobile backend. ASP.NET Core apps can run on .NET Core or on the full .NET Framework. It was architected to provide an optimized development framework for apps It consists of modular components with minimal efforts, It provides the flexibility while constructing the solutions. We can develop and run ASP.NET Core apps cross-platform on Windows, Mac and Linux.
ASP.Net core developed with many architectural changes that result a leaner and modular framework. There is no System.Web.dll . It is based on set of NuGet Packages. It will allow us to build optimize app with just incusing the Nuget Package.
Here is architectural changes in ASP.NET CORE –
- A unified story for building web UI and web APIs
- Integration of modern client-side frameworks and development workflows
- A cloud-ready environment-based configuration system
- Built-in dependency injection
- New light-weight and modular HTTP request pipeline
- Ability to host on IIS or self-host in own process
- Built on .NET Core, which supports true side-by-side app versioning
- Ships entirely as NuGet packages
- New tooling that simplifies modern web development
- Build and run cross-platform ASP.NET apps on Windows, Mac and Linux
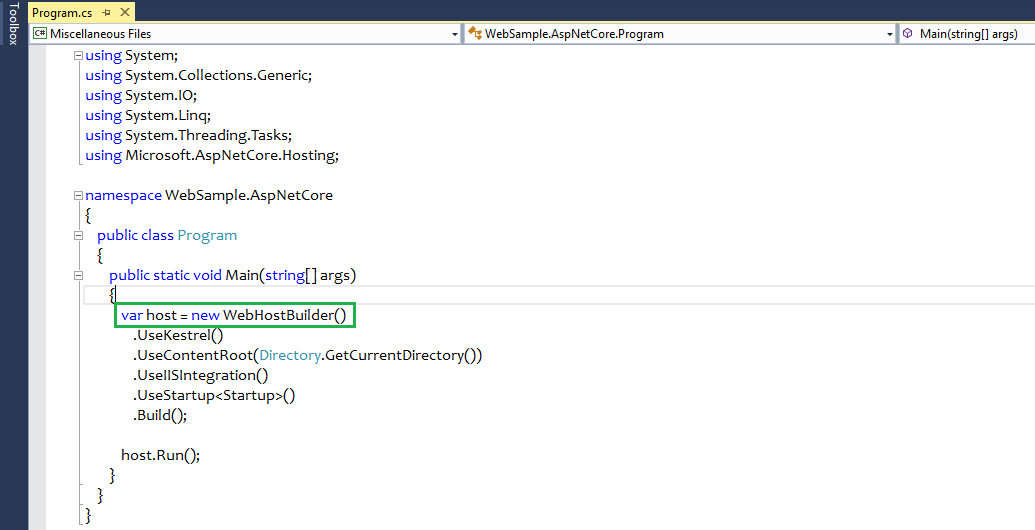
- Open source and community focusedASP.NET Core AppASP.NET Core start with Program.cs Here defines the host builder, configuration etc. it is simply a console app that creates a web server in its Main method.

New terminology in ASP.NET Core which we needs to understand –
WebHostBuilder:- ASP.NET Core uses WebHostBuilder class to build web server. We can define many server like UseKestrel , UseIISIntegration etc.
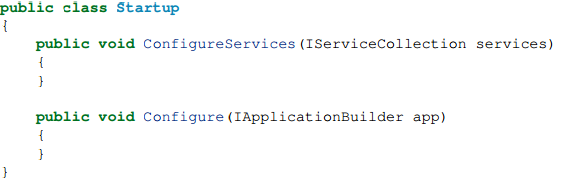
Startup:- The UseStartup method on WebHostBuilder specifies the Startup class for app. The Startup class is define the request handling pipeline and services needed by the app. The Startup class should be public and contain the below methods.

ConfigureServices Method :- ConfigureServices defines the services used by app (such as the ASP.NET MVC Core framework, Entity Framework Core, Identity, etc.)
Configure Method:- It define the middleware in the request pipeline like logging ,Error and exception page , default route etc.
Service:- Service is a component that is used for common consumption in an application. Services is available through dependency injection. ASP.NET Core includes a simple built-in inversion of control (IoC) container that supports constructor injection. In addition to its loose coupling benefit, DI makes services available throughout application.
Middleware:- Middleware basically a component of application just like a human backbone, which compose the request pipeline. It perform the logic on HttpContext. ASP.NET Core comes with a rich set of prebuilt middleware like Static files, Routing, Authentication etc.
Content Root:- The content root is the base path to any content used by the app, such as its views and web content
Web Root:- The web root of app is the directory in project for public, static resources like css, js, and image files .The static files middleware will only serve files from the web root directory (and sub-directories) by default. The web root path defaults to /wwwroot, but can specify a different location using the WebHostBuilder.
Configuration:- This is most important change in the application. ASP.NET Core uses a new configuration model for handling simple name-value pairs. The new configuration model is not based on System.Configuration or web.config. it pulls from an ordered set of configuration providers. The built-in configuration providers support a variety of file formats (XML, JSON, INI) and environment variables to enable environment-based configuration.
Environments:- Environments, like “Development” and “Production”, are a first-class notion in ASP.NET Core and can be set using environment variables.
Build Web UI and Web APIs using ASP.NET Core MVC –
- We can create well-factored and testable web apps that follow the Model-View-Controller (MVC) pattern
- We can build HTTP services that support multiple formats and have full support for content negotiation
- Razor provides a productive language to create Views
- Tag Helpers enable server-side code to participate in creating and rendering HTML elements in Razor files
- Support model binding ,model validation
Client-side development –
ASP.NET Core is designed to integrate seamlessly with a variety of client-side frameworks, including AngularJS, KnockoutJS and Bootstrap etc.
This is all about start-up of ASP.NET Core. There are many new things on the way, will discuss about ASP.NET Core MVC in next post……
Thanks!
Abhishek
Happy Learning! 🙂