As a developer, I do agree that we have to do
Unit testing of the code
and most of us write the different unit test program and execute them but this is not enough at our end. It is a developer responsibility to test the application at his/her hand before deploying into the QA environment.
Now, It feels sometimes boring to test the same page again and again or check the whole flow of application every time indeed it is time consuming as well. Here. In this series, We are going to see various different options by which we can ensure that everything which wrote earlier or the previous functionalities is also working fine. As a developer, this is our first and for most important to cross check our work and also make sure everything is working fine after our changes.
Here in this post I am sharing one simple smart step to test your website again and again by just one click. This requires only first-time efforts.
So, the magical thing is
“Selenium IDE“
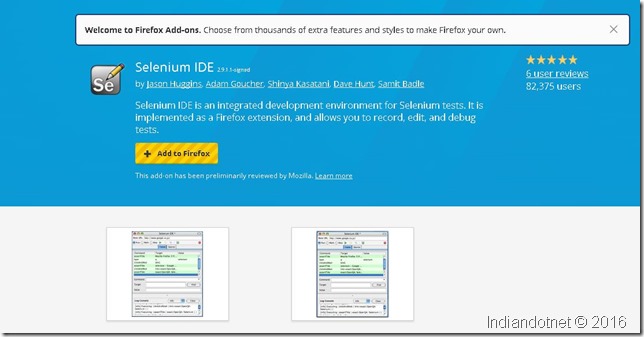
which is a FireFox Add-on. You can download and install from below URL
https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/
Once, you installed you will get the icon as shown below.
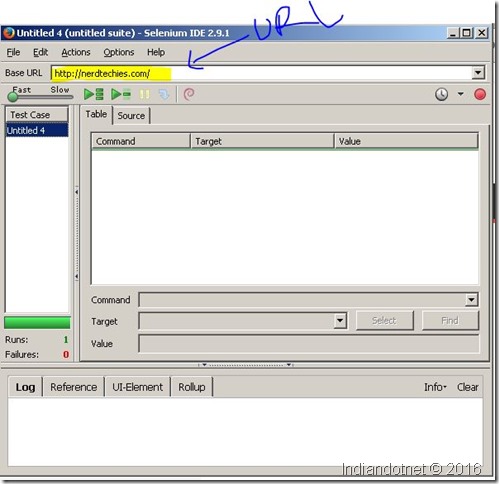
Now, when you click on this Selenium icon you will get the following screen.
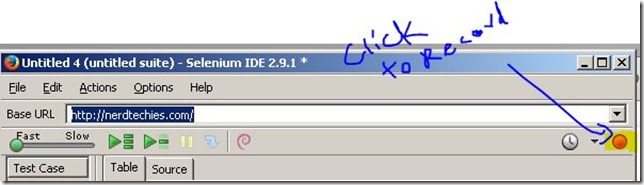
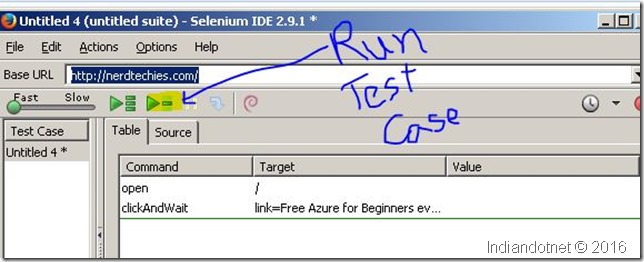
To make it simple to understand, we are using a simple example. Here in Base URL we are adding http://NerdTechies.com and clicking on Record button as shown in below figure
Once, you added base URL it means you are going to capture all the happening on this base URL.
Now open this URL in Firefox browser and once the site is open click on different links which you want to test whether that working or not? The selenium IDE captures all the events which you performing. Once your think you tested all the mandatory things again click on the record button to stop the test case.
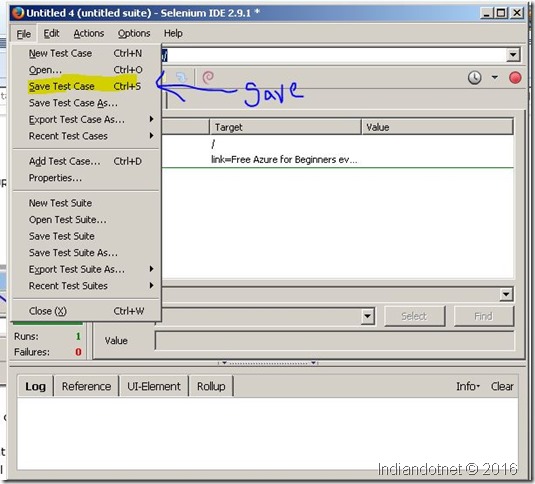
Now once your capture everything you can save this test case.
Once you saved it. You can run this test case later on as well. Now, Here you are thinking that you have captured the test cases , saved test cases but, how to run the test case.
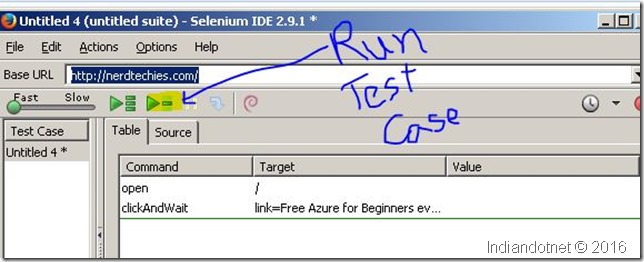
When you run test case by clicking the play button as shown in the figure you will see that whatever action you performed earlier will repeat again in the browser. If everything worked according to your last action then test case is successful else test case will fail.
Now, This is the simplest way to cross check your monotonous work (test cases) again and again by just one click.
In near future, we will share two more important tips
1)
Selenium with .NET
2)
Coded UI a .NET project
I hope meanwhile you will enjoy this selenium IDE with Firefox. I am pretty much sure once you start using it you will save your time and do smart work.
Enjoy !!
RJ!!